本文最后更新于 1328 天前,其中的信息可能已经有所发展或是发生改变。
本文从发布至今已过 1328 天。
本文修改至今已过 1328 天。
昨晚发现了几个好玩的代码,就是一个显示时间的,还有显示ip和统计的代码。
效果如下:

使用方法:粘贴到想要显示的位置即可,具体代码如下,
时钟代码:
[cc lang="HTML"]
[/cc]

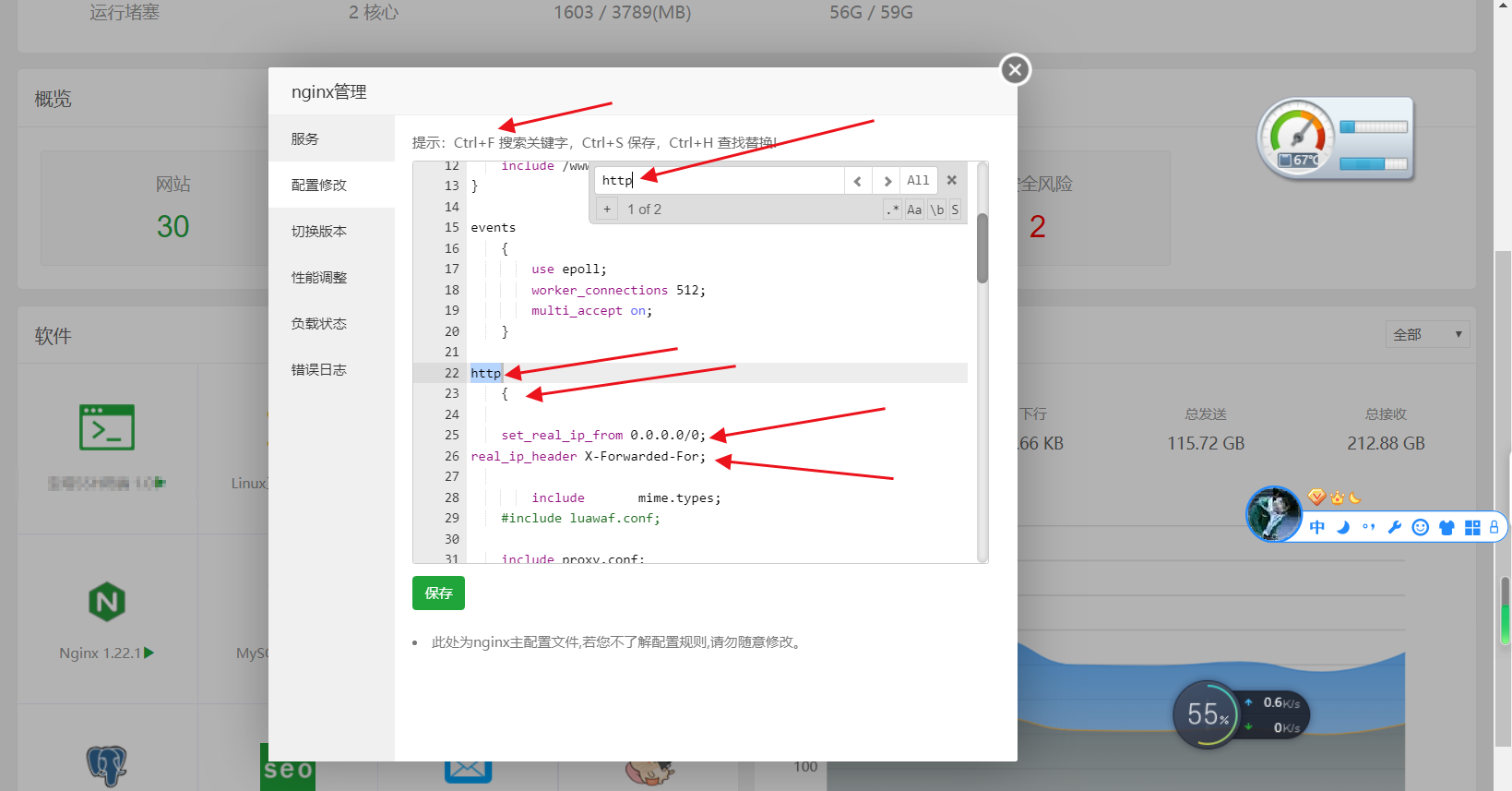
ip及统计代码如下:
[cc lang="HTML"]HTML
您的IP:
总访问 次 | 访客数 人
[/cc]
之后顺便研究了一下app,更新了之前的app,这次的比较简洁,可以算是精简版博客app,里面附带了一些影视功能,后期还会更新。下载地址为博客左侧APP,或者点击客户端官网下载即可。